


Published Mar 12, 2025 • 4 min read

 1. Unmatched Design Flexibility Without Code
1. Unmatched Design Flexibility Without Code
Unlike rigid website builders, Webflow provides full control over CSS properties, flexbox, and grid layouts without requiring coding skills. Features include:
✅ Drag-and-drop design editor with customizable breakpoints for mobile, tablet, and widescreen views.
✅ Complex animations and interactions built natively without JavaScript.
✅ Clean HTML/CSS code output, ensuring better website performance and SEO ranking.
Many agencies and freelancers prefer Webflow because it allows them to create high-performance websites without relying on third-party themes or plugins.
2. Webflow CMS: A Powerful Content Management System
Webflow’s CMS is designed for dynamic content, making it an excellent alternative to WordPress. Features include:
✅ CMS Collections for blogs, case studies, and e-commerce products.
✅ SEO-friendly URL structures, meta descriptions, and dynamic content filters.
✅ Editor Mode, allowing clients and team members to edit content without breaking the site design.
Unlike WordPress, where plugin dependencies can cause compatibility issues, Webflow’s CMS is fully integrated within the platform.
3. Advanced Custom Code Integration
While Webflow is a no-code platform, it fully supports custom HTML, CSS, and JavaScript, allowing developers to:
✅ Add JavaScript snippets for unique functionalities.
✅ Embed third-party tools (e.g., chatbots, analytics, APIs).
✅ Customize CSS beyond Webflow’s built-in styling tools.
For developers, this hybrid approach ensures that they are not restricted by Webflow’s native features.
4. SEO Optimization & Performance Benefits
Webflow is built with SEO-friendly best practices, including:
✅ Automatic sitemaps and structured data for better indexing.
✅ CDN-backed hosting for improved site speed and Core Web Vitals.
✅ 301 redirects, alt-text for images, and optimized URL structures.
✅ Lazy loading & image compression to enhance user experience and SEO rankings.
Unlike WordPress, where SEO plugins (like Yoast SEO) are required, Webflow integrates these features natively, making it a top choice for marketers and SEO professionals.
 1. Webflow Pricing: Is It Too Expensive?
1. Webflow Pricing: Is It Too Expensive?
Compared to WordPress, Wix, and Shopify, Webflow’s pricing can feel premium. Webflow offers:
✅ Subscription-based hosting with built-in security, SSL, and CDN.
✅ Multiple pricing plans for businesses, agencies, and freelancers.
However, the lack of a free self-hosting option means users must commit to Webflow’s paid plans to unlock full features.
2. Steep Learning Curve for Beginners
While Webflow’s visual editor is intuitive for designers, newcomers often face challenges, such as:
❌ Understanding Webflow’s box model and class inheritance.
❌ Adjusting to the lack of pre-built templates compared to WordPress.
For those new to Webflow, resources like Webflow University provide excellent tutorials to help users master the platform.
3. Webflow Lock-in: Can You Migrate?
Unlike WordPress, which allows for easy migrations, Webflow’s export limitations can be a drawback:
❌ CMS, e-commerce, and membership functionalities do not export.
❌ Custom backend integrations are limited compared to open-source platforms.
While Webflow is an excellent choice for scaling businesses, users should be aware of its platform dependency before migrating.
1. Webflow vs WordPress

Verdict: Webflow is better for design flexibility, while WordPress remains a strong option for self-hosting and advanced backend features.
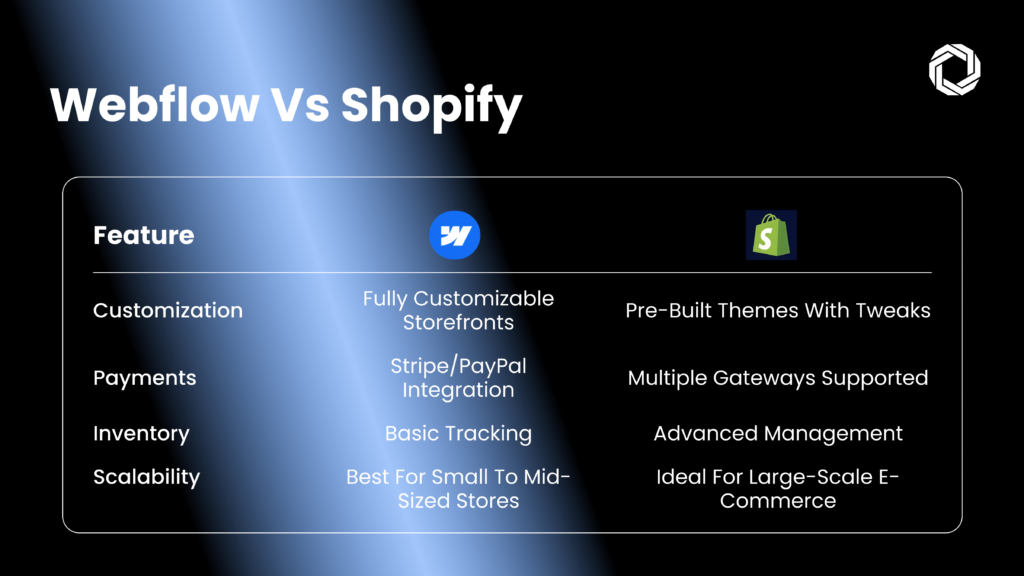
2. Webflow vs Shopify for E-commerce

Webflow’s e-commerce solution is gaining traction, offering:
✅ Custom storefronts with fully branded shopping experiences. ✅ Integrated checkout, inventory management, and Stripe/PayPal payments. ✅ SEO-friendly product pages for higher organic visibility.
However, for large-scale e-commerce stores, Shopify offers stronger inventory management and multi-currency support.
Webflow is an industry-leading platform that empowers designers, developers, and businesses with its no-code capabilities, integrated CMS, and SEO benefits. While it has limitations, smart SEO strategies and optimization techniques can help users maximize their Webflow website’s performance.
✅ Best for: Freelancers, agencies, startups, and marketers looking for a highly customizable website builder.
❌ Not ideal for: Enterprise-level websites requiring deep backend customizations.

If you’re considering Webflow for your business but need expert guidance, Techlusion can help! 🚀
💡 Our Webflow specialists provide:
✅ Custom Webflow development tailored to your brand.
✅ SEO optimization to improve rankings and conversions.
✅ Webflow site audits to enhance speed and performance.
📩 Contact Techlusion today to build a high-performance Webflow website that ranks and converts! 🚀