


Published Mar 01, 2025 • 4 min read

The frontend development world is evolving rapidly, and one of the most talked-about innovations is React Server Components. Developers are excited about how these components make web applications faster, more efficient, and highly scalable by offloading rendering tasks to the server. With frameworks like Next.js Server Components, developers can now optimize performance by reducing JavaScript payloads, improving SEO, and enhancing overall user experience.
Simply put, React Server Components allow part of the UI to be rendered on the server instead of the client, improving page load times and reducing client-side processing.
Think of it like this: Instead of fetching and rendering everything in the browser, the server components handle some of the work before the page even loads.
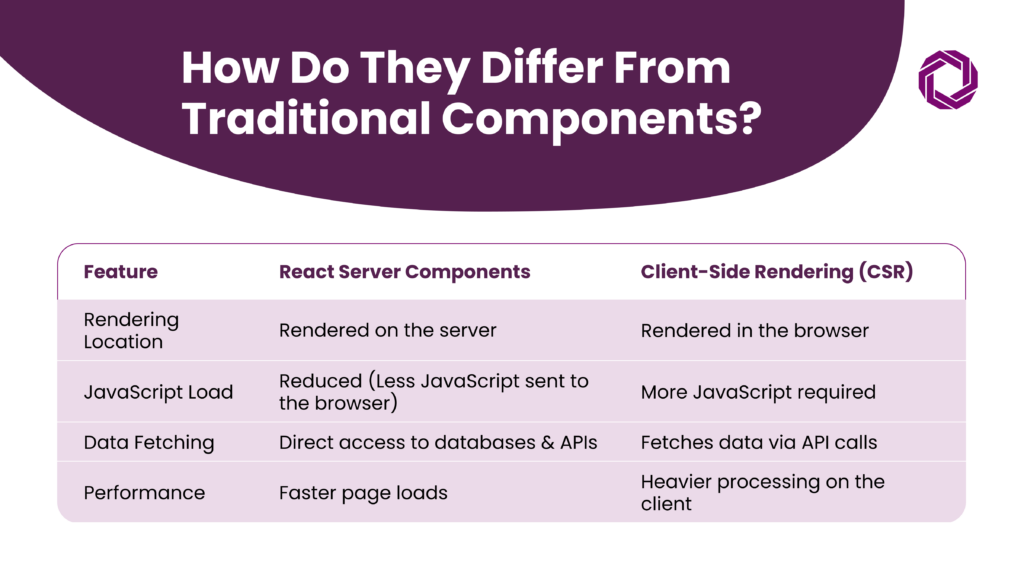
Here’s how React Server Components compare to client-side rendering:

React Server Components significantly reduce the amount of JavaScript needed on the client, making websites lighter and improving SEO.
If you’re building a scalable web application, understanding server components is crucial. Here’s why:

1️⃣ Faster Website Performance
Web pages load significantly faster because Next.js Server Components pre-render content before sending it to the browser.
2️⃣ Better SEO
Server-side rendering vs client-side rendering is a big debate, but Google favors faster-loading pages, making React Server Components a great choice for SEO.
3️⃣ Reduced JavaScript Load
Since React Server Components handle part of the processing, less JavaScript is sent to the client, which improves website speed and user experience.
4️⃣ Enhanced Security
Sensitive data can be processed on the server, preventing it from being exposed in the browser.
5️⃣ Optimized Data Fetching
Unlike traditional client-side rendering, which relies on multiple API requests, server components can pull data directly from a database, making it much more efficient.
Step 1: Setting Up Your Project
To start using Next.js Server Components, first, create a Next.js project:
npx create-next-app@latest my-app
cd my-app
npm install
Step 2: Enabling Server Components
Update your next.config.js file to enable React Server Components:
module.exports = {
experimental: {
serverComponents: true,
},
};
Step 3: Creating Your First Server Component
Server components are defined using the .server.js or .server.tsx extension:
export default async function ServerComponent() { const data = await fetch("https://api.example.com/data").then((res) => res.json()); return ( <div> <h1>Data from Server</h1> <p>{data.title}</p> </div> ); }
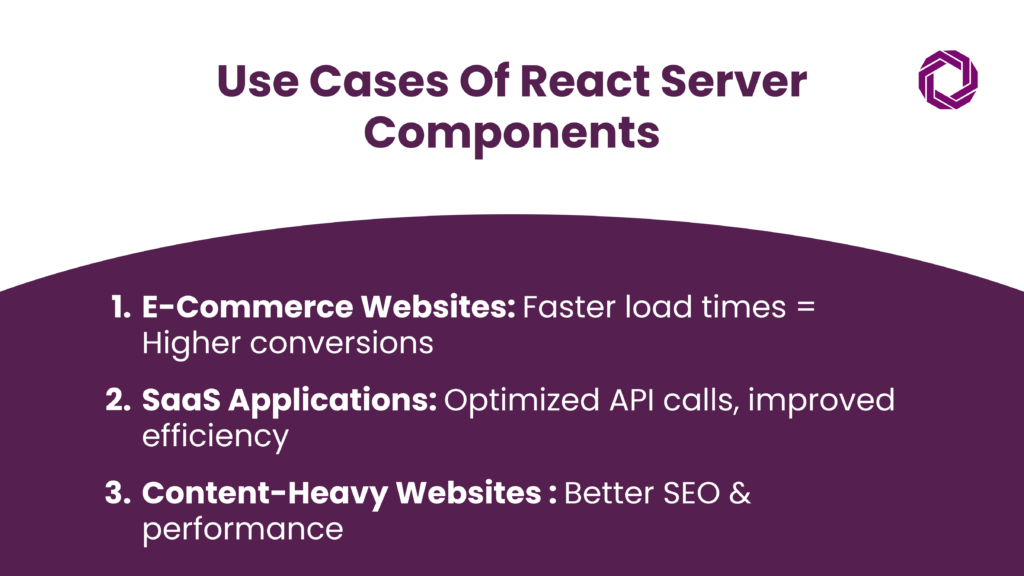
Major companies are already leveraging React Server Components to improve their websites:

1️⃣ E-commerce Websites: Faster page loads boost conversions and improve customer experience.
2️⃣ SaaS Applications: Optimized data fetching reduces client-side processing and enhances performance.
3️⃣ Content-Heavy Websites: Platforms like blogs or news websites benefit from faster rendering and improved SEO.
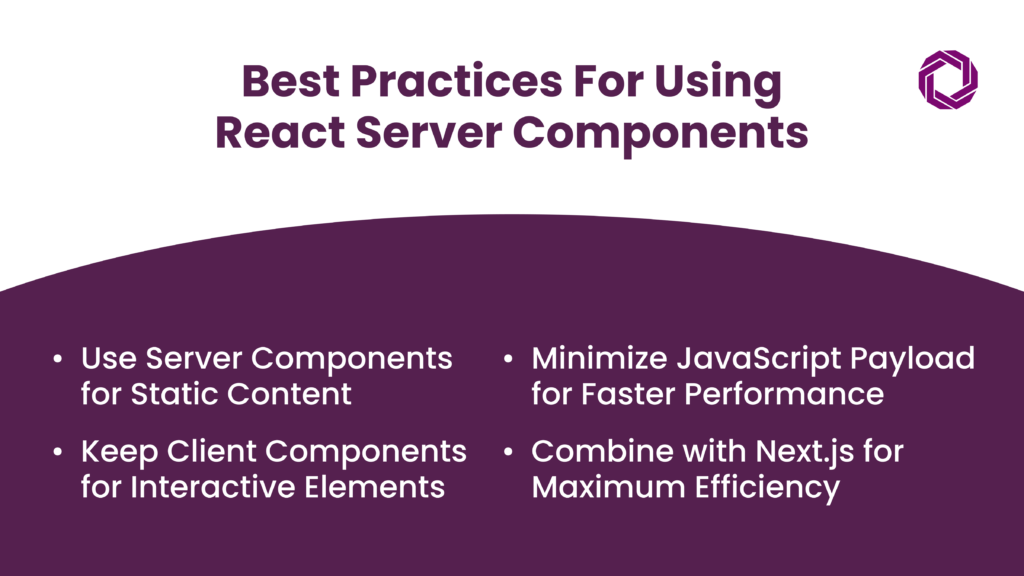
If you’re adopting React Server Components, here are some best practices to follow:

✅ Use Server Components for Static Content
✅ Keep Client Components for Interactive Elements
✅ Minimize JavaScript Payload
✅ Combine with Next.js for Maximum Efficiency
At Techlusion, we help businesses adopt cutting-edge web technologies to improve performance, scalability, and user experience. Our expertise in React Server Components, Next.js Server Components, and modern frontend development allows us to build lightning-fast web applications tailored to your needs.
Why Choose Techlusion?
✔ Expertise in Next.js & React
✔ SEO-Optimized Web Applications
✔ Faster Page Load Times & Performance Enhancements
✔ Secure & Scalable Web Solutions
With React Server Components, faster websites, better SEO, and improved user experience are no longer a challenge. If you’re looking to stay ahead in modern web development, it’s time to integrate server components into your stack.

Ready to optimize your web application with server components? Let’s discuss how Techlusion can help you implement Next.js Server Components for better performance and scalability.
More interesting read :
Deploying Applications with AWS ECS Cluster, API Gateway, and Load Balancer